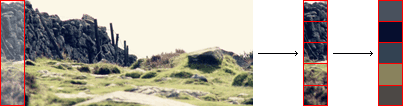
流光溢彩效果的HTML5
Posted | archive
http://chikuyonok.ru/ambilight/
效果很震撼!有电影院的感觉了。呵呵。
看了下代码,依然是在一个canvas里嵌入<video>然后getImageData
var canvas = document.createElement('canvas'),
video = document.getElementsByTagName('video')[0],
ctx = canvas.getContext('2d');
ctx.drawImage(video, 0, 0, video.width, video.height);
var block_width = 50;
var pixels = ctx.getImageData(0, 0, block_width, canvas.height);

CPU在50%左右,那个Chrome内存占用在130MB到160MB之间徘徊。
Comments